¿Cómo integrar el Botón de pagos Bold personalizado en Wordpress?
En esta guía, te brindaremos instrucciones detalladas sobre cómo implementar un botón de pagos personalizado en tu sitio web de WordPress usando nuestro plugin.
Sigue estos pasos para lograr una integración exitosa.
Pasos para la implementación
1. Instalación del plugin
Para más información puedes consultar aquí nuestra guía de instalación.
2. Instalación del plugin WPCode
- Ve al área de administración de WordPress.
- Navega a Plugins > Agregar nuevo plugin (Plugins > Add new plugin).
- Haz clic en buscador y digita WPCode y da clic en instalar.
- Activa el plugin una vez que se haya completado la instalación.
3. Crear un Snippet en WPCode
-
Accede al panel de administración de WordPress.
-
Navega a “Code Snippets” y selecciona “Add New”.
-
Aparecerá una lista, selecciona Add your custom code (New Snippet) y selecciona PHP Snippet.
-
Asígnale un nombre al snippet, por ejemplo, “Botón Bold $10.000” y así lo identifiques fácilmente.
-
En la sección de código Code Preview, copia y pega el siguiente código:
// Modificar solo estas variables
$secret_key = "tu_llave_secreta";
$api_key = "tu_llave_de_identidad";
$redirection_url = "url_de_redirección"; //Opcional, lo puedes dejar vacío
$target_css_selector = ".id_boton_pagar_01"; // ver la sección de recursos adicionales
$amount = "10000"; // Este valor en cero es para monto abierto, si desea un monto fijo se debe poner el valor directamente
$currency = "COP"; // Moneda de la transacción puede ser COP o USD
$order_id = time();
$integrity_signature = hash("sha256", "$order_id$amount$currency$secret_key");
echo "
<script>
const initBoldCheckout{$order_id} = () => {
if (document.querySelector('script[src=\"https://checkout.bold.co/library/boldPaymentButton.js\"]')) {
console.warn('Bold Checkout script is already loaded.');
return;
}
var js;
js = document.createElement('script');
js.onload = () => {
window.dispatchEvent(new Event('boldCheckoutLoaded'));
};
js.onerror = () => {
window.dispatchEvent(new Event('boldCheckoutLoadFailed'));
};
js.src = 'https://checkout.bold.co/library/boldPaymentButton.js';
document.head.appendChild(js);
};
window.addEventListener('boldCheckoutLoaded', function () {
console.log('iniciando boton');
const checkout = new BoldCheckout({
currency: '{$currency}',
apiKey: '{$api_key}',
amount: '{$amount}',
orderId: '{$order_id}',
redirectionUrl: '{$redirection_url}',
integritySignature: '{$integrity_signature}',
});
const targetElements = document.querySelectorAll('{$target_css_selector}');
for (let targetElement of targetElements) {
targetElement.addEventListener('click', () => {
checkout.open();
});
}
});
initBoldCheckout{$order_id}();
</script>
";Importante
El parámetro $target_css_selector poner un identificador del botón como .id_boton_pagar_01 que se usará para saber cual es el botón, ver la sección de recursos adicionales
-
Completa la información de los parámetros según las indicaciones proporcionadas en los comentarios del código.
-
En la sección Insertion, selecciona “Shortcode”.
-
Haz clic en “Inactive” para activarlo y luego “Save Snippet” para guardar el snippet.
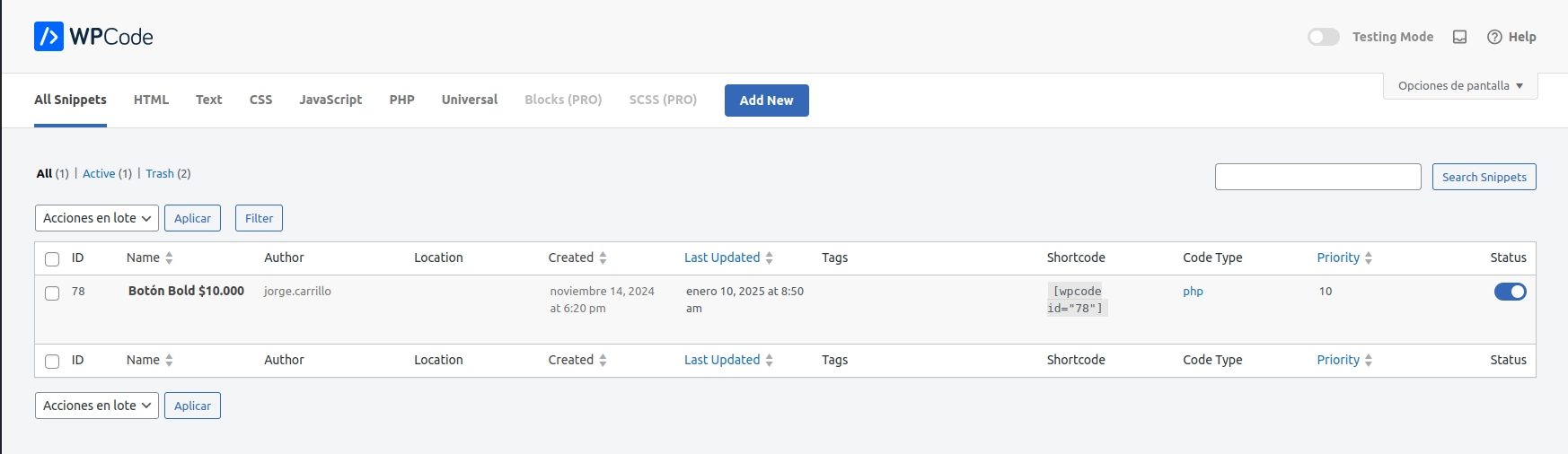
Listo, has creado tu primer Snippet en WPCode, lo verás en el listado con su código de Shortcode que usaras en la página de tu botón personalizado.

4. Inserción del código en la página del botón personalizado
Ahora, insertaremos el Snippet tipo Shortcode necesario en la página donde tienes o desea el botón de pago personalizado.
-
Abre la página donde deseas insertar el botón de pagos personalizado en modo edición
-
Crea el botón de pago personalizado en la página con el editor de bloques de WordPress.
-
Una vez creado el botón, selecciónalo y en el panel de configuraciones del bloque, busca la opción de “Avanzado”.
-
En el campo “Clase(s) CSS adicional(es)” agrega el identificador que usaste en el snippet, en el parámetro
$target_css_selector, por ejemplo, “id_boton_pagar_01” sin el punto inicial. -
Luego haz clic en añadir nuevo bloque y selecciona “Shortcode”.
-
Pega el Shortcode del Snippet creado anteriormente y haz clic en “Guardar”.
Listo si todo está correcto al dar clic en el botón personalizado se abrirá la pasarela de pagos Bold para completar el pago.
Importante
- Al iniciar el pago el comprador tiene hasta 24 horas para completar el mismo, de lo contrario, se reportará la transacción como rechazada.
Recursos adicionales
Documentación sobre Selectores CSS: Si necesitas más información sobre cómo seleccionar elementos en CSS.
Conclusión
¡Felicitaciones! Completaste la implementación del botón de pagos personalizado en tu sitio web de WordPress. Si sigues teniendo dudas o necesitas asistencia adicional, no dudes en ponerte en contacto con nuestro equipo de soporte técnico a través de soporte.online@bold.co.
¡Gracias por elegir nuestro servicio y esperamos que esta guía te haya sido útil!