¿Cómo integrar Bold como método de pago en WooCommerce?
Si tienes una tienda online construida con WooCommerce puedes añadir Bold como método de pago a la misma.
Instalando el plugin de Bold verás el nuevo método de pago junto al resto que tengas ya activos. Tus clientes pagarán a través de la pasarela de pagos de Bold de una manera segura y con muchas opciones (tarjeta, PSE, Nequi, etc).
La configuración del plugin es sencilla y no requiere conocimientos técnicos.
Importante
Para usar Wordpress con WooCommerce es necesario contar con los siguientes requisitos:
- WooCommerce instalado y activo (versión mínima recomendada: 8.1)
- Llaves de integración (para obtenerlas, puedes seguir esta guía)
- Al iniciar el pago el comprador tiene hasta 24 horas para completar el pago, de lo contrario sera reportada como rechazada la transacción.
Configuración de credenciales
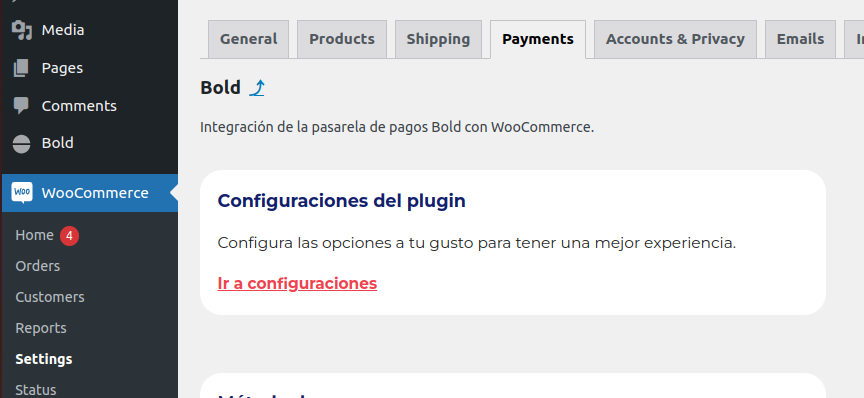
Para acceder a la configuración del plugin ingresa al panel de configuración Bold, si estas en la configuración del medio de pago en WooCommerce puedes acceder dando click en Ir a configuraciones

Completa los campos requeridos con las credenciales de llave de identidad y secreta.
Ir a habilitar el método de pago
Hacer click en la casilla “Ir a habilitar el método de pago” para la redirección a la pasarela de pagos de Bold en WooCommerce.
Activa el método de pago
Marca la casilla “Habilitar plugin Bold” para activar la pasarela de pagos de Bold en WooCommerce.
Haz clic en Guardar los cambios para aplicar la configuración.
¡Tu plugin está ahora configurado y listo para procesar pagos en tu tienda WooCommerce!
Configuraciones Específicas para WooCommerce
Si tienes WooCommerce instalado y activado, el sistema también te pedirá los siguientes datos en el panel administrativo de Bold:

Habilitar método de pago
Si tienes WooCommerce instalado, podrás habilitar Bold como método de pago.
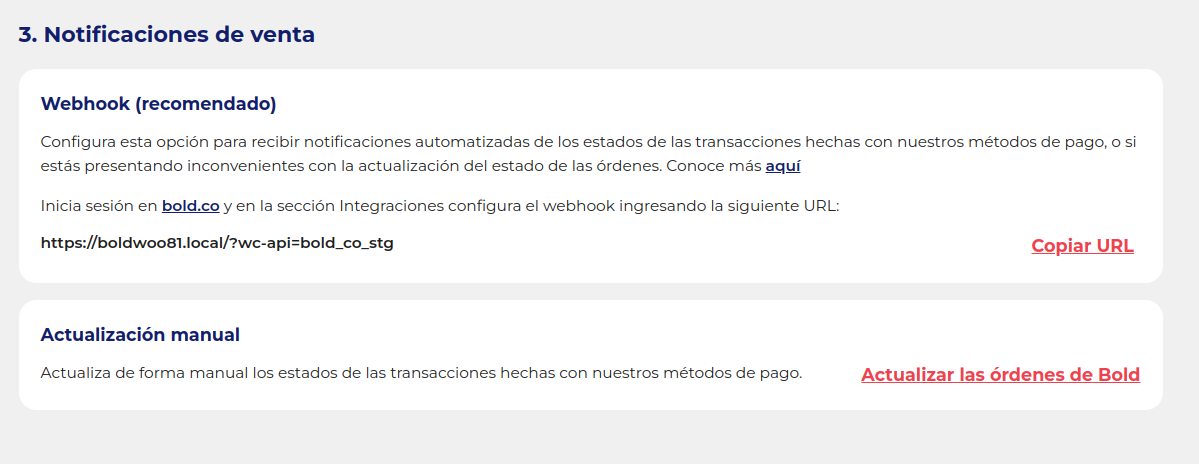
Configuración del Webhook
Esta opción es obligatoria y 100% recomendada para asegurar la sincronización automática de los estados de las órdenes.
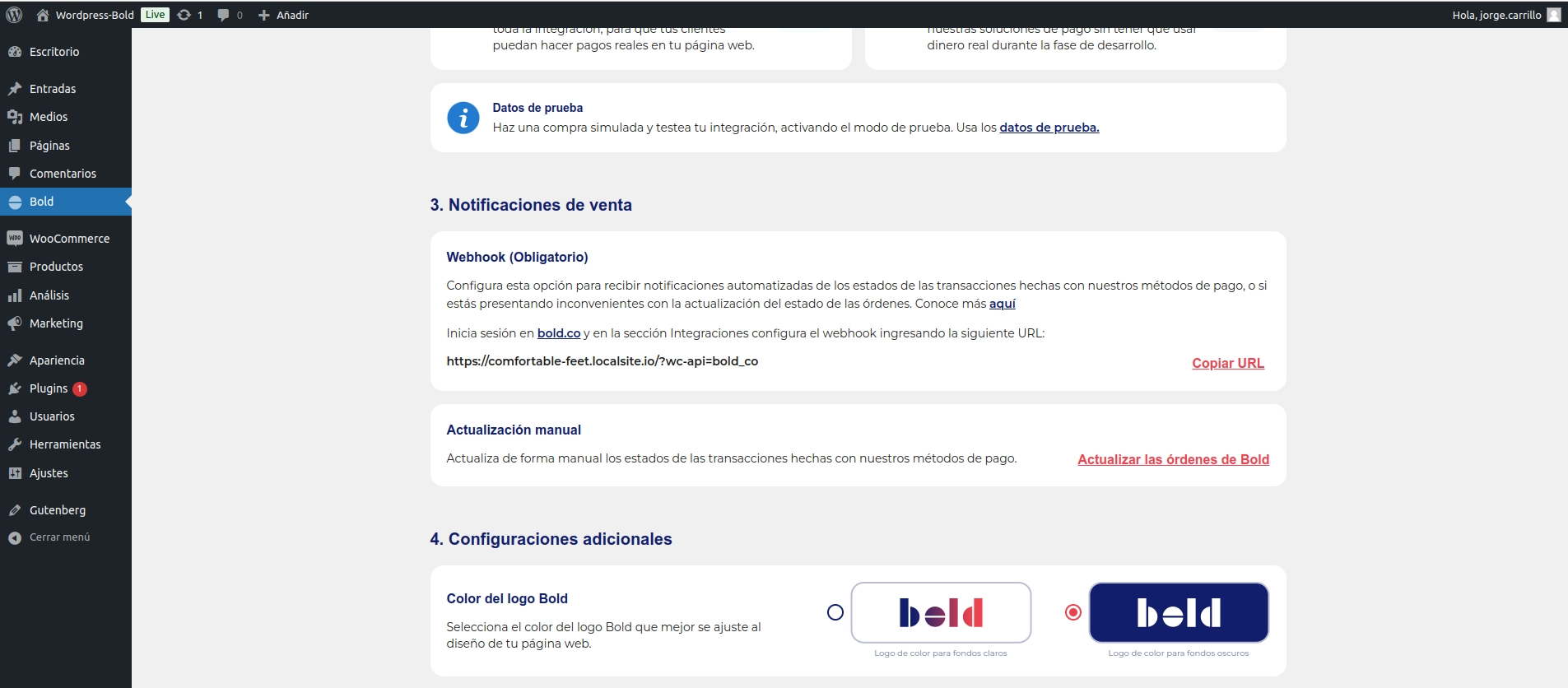
Recuerda copiar la URL que aparece en el menú de configuración Bold en tu tienda Wordpress, busca el apartado Webhook (Obligatorio) y da clic en Copiar URL:

Luego ingresa a tu cuenta en bold.co, busca la sección de Integraciones y registra la URL copiada de tu webhook.
Color del logo Bold
Selecciona el tipo de color del botón que aparecerá en el checkout de WooCommerce. Asegúrate de elegir un color que se alinee con la estética de tu tienda.
Prefijo
-
WooCommerce genera de manera automática un número de pedido para cada venta. Con esta opción podrás, añadir un prefijo personalizado antes del número del pedido.
-
El valor predeterminado de este prefijo es Bold.
-
Si dispones de varias tiendas online, te recomendamos que asignes un prefijo diferente a cada una de ellas para evitar duplicidades de números de pedido y poder identificar más claramente a qué tienda corresponde cada uno de los mismos.
-
Ejemplo de uso:
Imaginemos que tienes un restaurante con dos sedes (una en Bogotá y otra en Medellín) y cada una de ellas tiene su página web independiente de la otra.
Puedes por ejemplo usar los prefijos MI_RESTAURANTE_BOG- y MI_RESTAURANTE_MED- respectivamente para cada una de las sedes a fin de evitar duplicidades en el número de las ordenes (pedidos) y para poder identificar claramente con qué sede se corresponde cada pedido.
El número de los pedidos se vería como en el siguiente ejemplo:
-
MI_RESTAURANTE_BOG-1579
-
MI_RESTAURANTE_MED-1244
URL retorno por abandono
Configura una URL de retorno para redirigir al usuario si abandona o cancela una transacción. Si no lo haces, usaremos la URL del checkout predeterminada.
Debe ser una URL válida, debe iniciar con el protocolo https:// y a ser posible del dominio de tu negocio online.
Puedes usarla para definir una página de reintento de pago u ofrecer un descuento si continua con el pago.
Haz clic en Guardar los cambios para aplicar la configuración.
Activar impuestos en WooCommerce
Si tienes configurados impuestos en WooCommerce, asegúrate de activar la opción Habilitar impuestos en la sección de Ajustes de WooCommerce. Se debe configurar utilizando el nombre IVA o si es impuesto de consumo con IAC, cualquier otro impuesto será tomado como VAT, el tipo de impuesto por defecto al realizar una venta a través de Bold.
- Para ello, ve a WooCommerce → Ajustes → General y activa la opción Habilitar impuestos.
- Una vez activada, podrás configurar los impuestos en la sección Impuestos de WooCommerce.
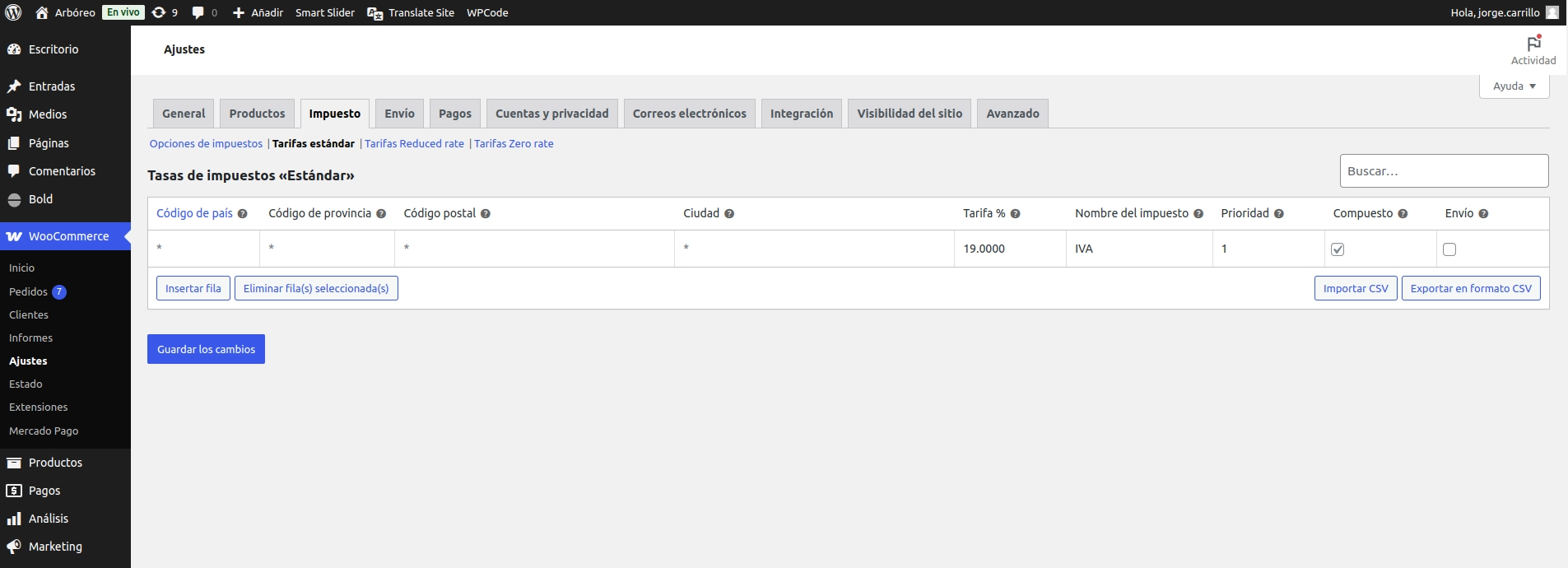
- Para ello, ve a WooCommerce → Ajustes → Impuestos y configura los impuestos según tus necesidades.
Ejemplo de impuestos de tarifa estándar:

Esto permitirá que los impuestos se calculen correctamente en el proceso de pago y se reflejen en los pagos realizados a través de Bold.
El monto total de la venta debe incluir los impuestos.
El impuesto IVA/VAT no debe superar el 19% del monto total de la venta.
Para el impuesto al consumo IAC, no debe superar el 25% del monto total de la venta.
Actualización automática del estado del pedido
El estado de las órdenes se actualizará automáticamente mediante una verificación periódica hasta que la transacción sea aprobada o rechazada.
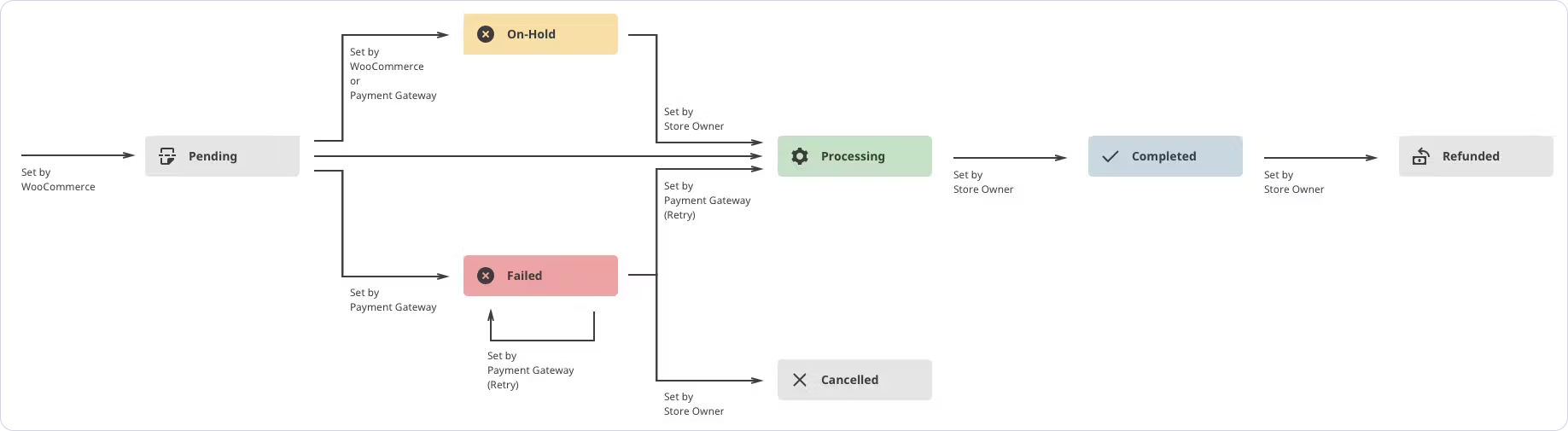
Es importante comprender los diferentes estados que WooCommerce utiliza para los pedidos:
- Pending (Pendiente de pago): Indica que aún no se pagó el pedido.
- Processing (Procesando): Significa que el pago ha sido realizado con éxito. El pedido no pasa directamente “Completado” ya que este estado debes seleccionarlo tú manualmente una vez lo hayas enviado. Este es el funcionamiento que determina WooCommerce; la única excepción son los productos virtuales o descargables, los cuales sí pasarán directamente al estado “Completado” tras el pago.
- Failed (Fallido): Indica que el procesamiento del pago ha fallado. En este caso, el cliente puede intentar realizar el pago nuevamente.
- Cancelled (Cancelado): WooCommerce asigna este estado al pedido cuando se excede el tiempo de espera configurado para realizar el pago del mismo.
Para más información sobre los estados que maneja WooCommerce puede revisarse su documentación oficial .
Si quieres forzar la actualización del estado de las órdenes de manera manual puedes usar el botón habilitado para ello:

Seguimiento del pedido
Dentro de los detalles de cada pedido podrás verificar el estado del mismo en Bold en la sección “Notas del pedido”.

En la siguiente imagen se muestran los diferentes estados por lo que puede pasar un pedido en WooCommerce:

También puedes consultar este paso a paso en el siguiente video:
¡Con estas configuraciones, tu integración de Bold con o sin WooCommerce estará lista para funcionar de manera eficiente!
Divisas soportadas
Ahora tu plugin permite expandir tus oportunidades de venta. Además de gestionar precios y compras en pesos colombianos (COP), ahora puedes configurar tus productos o servicios en dólares estadounidenses (USD), esto significa que tus clientes podrán visualizar los precios en esta divisa y realizar pagos.
Recuerda que las ventas serán procesadas en pesos colombianos (COP) según la TRM del momento, asegurando que siempre tengas el control de tus ingresos locales. Por ejemplo, si un cliente paga $25 USD y la TRM en ese momento es de $4,000, recibirás $100,000 COP.
Ten presente que la conversión final a la divisa local del pagador será realizada por la entidad financiera emisora de la tarjeta.
Para cambiar la moneda de tu tienda de WordPress con WooCommerce, debes seguir estos pasos:
- Ingresa a tu tienda de WordPress y busca la sección WooCommerce → Ajustes
- Navega hacia la parte inferior y busca la sección Opciones de moneda y en el campo Moneda selecciona Peso colombiano ($) - COP o Dólar de los Estados Unidos (US) ($) — USD
- Haz clic en Guardar cambios

Si necesitas manejar una moneda local diferente y otra para diferentes paises puedes usar algun plugin como Price Based on Country for WooCommerce , y con el definir una zona seleccionando los paises y la moneda para esos paises. Ten en cuenta que se trata de un plugin de un tercero y que será este quien deberá brindarte soporte ante cualquier problema relacionado con el mismo..
Simulación de transacciones
El plugin dispone de un modo de pruebas que permite simular transacciones.
Este modo está pensado para verificar el correcto funcionamiento de la integración antes de empezar a recibir pagos reales.
Con el modo de pruebas activo, cualquier transacción realizada será simulada y no habrá un procesamiento real. Tampoco se almacenarán datos de ningún tipo por parte de Bold por lo que puedes usarlo con total tranquilidad.
El número de las órdenes realizadas con el modo de pruebas irá precedido con el prefijo test- para que puedas distinguir los pedidos simulados de los reales.
Soporte y contacto
-
Documentación adicional:
- Cómo obtener tus llaves de integración.
- Integración manual de un botón de pagos.
-
Soporte técnico: Contacta al equipo de soporte de Bold a través de soporte.online@bold.co
Esperamos que esta documentación te ayude a aprovechar al máximo Bold desde tu tienda en línea. ¡Gracias por elegirnos!