¿Cómo integrar un botón de pagos en WordPress sin WooCommerce?
Tienes dos opciones que te permiten agregar un botón manual en tu sitio web en WordPress.
Opción 1: Usar el widget de botón de pagos en el editor de páginas.
Opción 2: Integración manual mediante shortcode.
Opción 1: Usar el widget de botón de pagos
Nuestro botón de pagos es un bloque de Gutenberg que te permite agregar un botón de pagos a tu sitio web en WordPress. Este botón proporciona una forma sencilla y segura para que tus usuarios realicen pagos en línea de forma rápida y confiable.
Para poder usar el bloque de Botón manual primero debes instalar el plugin que puedes encontrar el paso a paso aquí.
Usar el bloque de Botón manual es muy sencillo, solo debes seguir los siguientes pasos:
- Crear un nuevo bloque: En el editor de páginas de WordPress, haz clic en el botón + para agregar un nuevo bloque mientras editas la página o entrada.
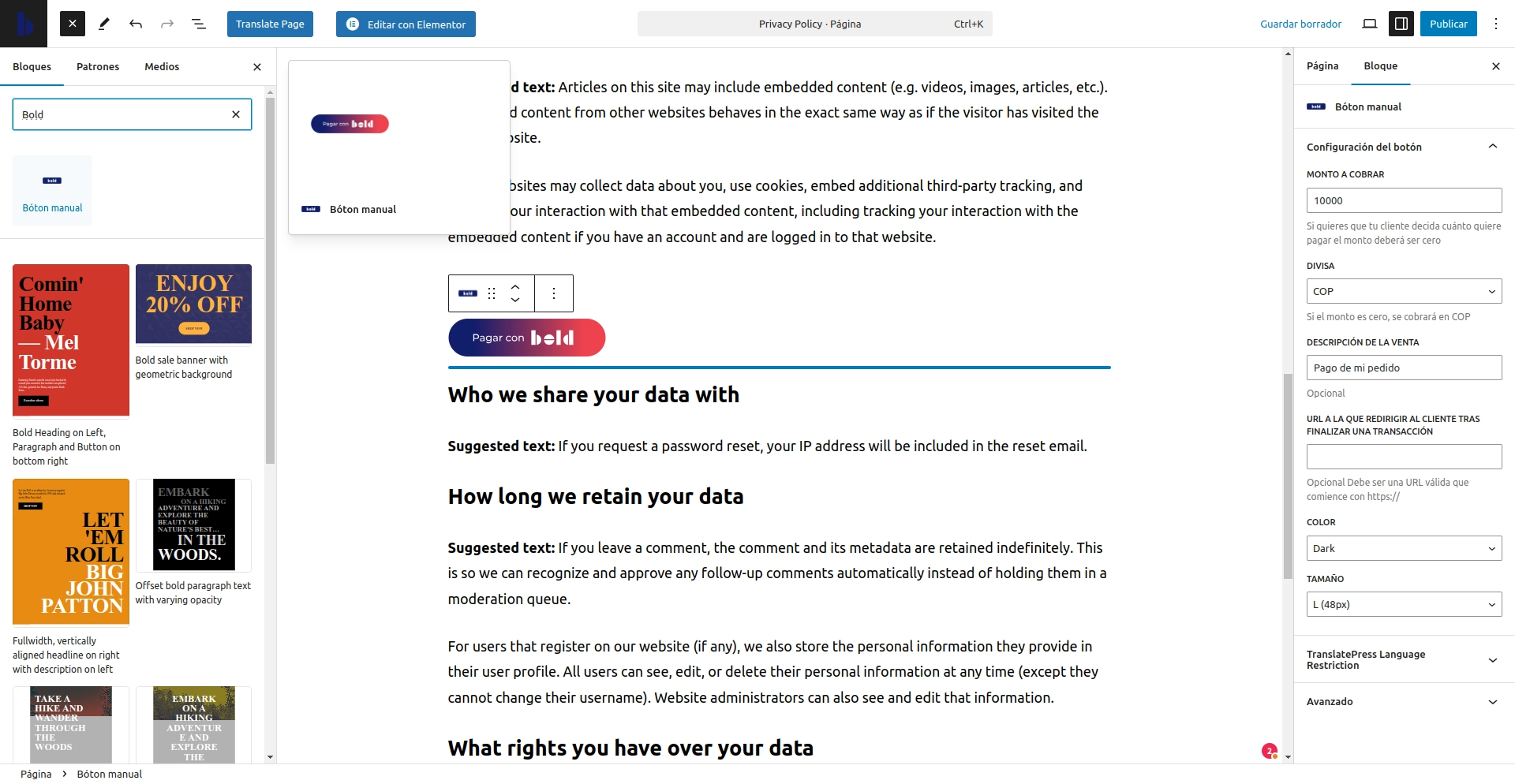
- Buscar el bloque de Botón manual: En la barra de búsqueda de bloques, escribe “Bold” y selecciona el bloque de Botón manual.
- Configurar el botón: En el panel de configuración del bloque, puedes personalizar el botón de pagos con el monto, divisa, descripción, URL de redirección, tamaño y color que desees.
- Publicar la página: Una vez hayas configurado el botón de pagos, haz clic en el botón Publicar para guardar los cambios y publicar la página.

Compatible con Elementor
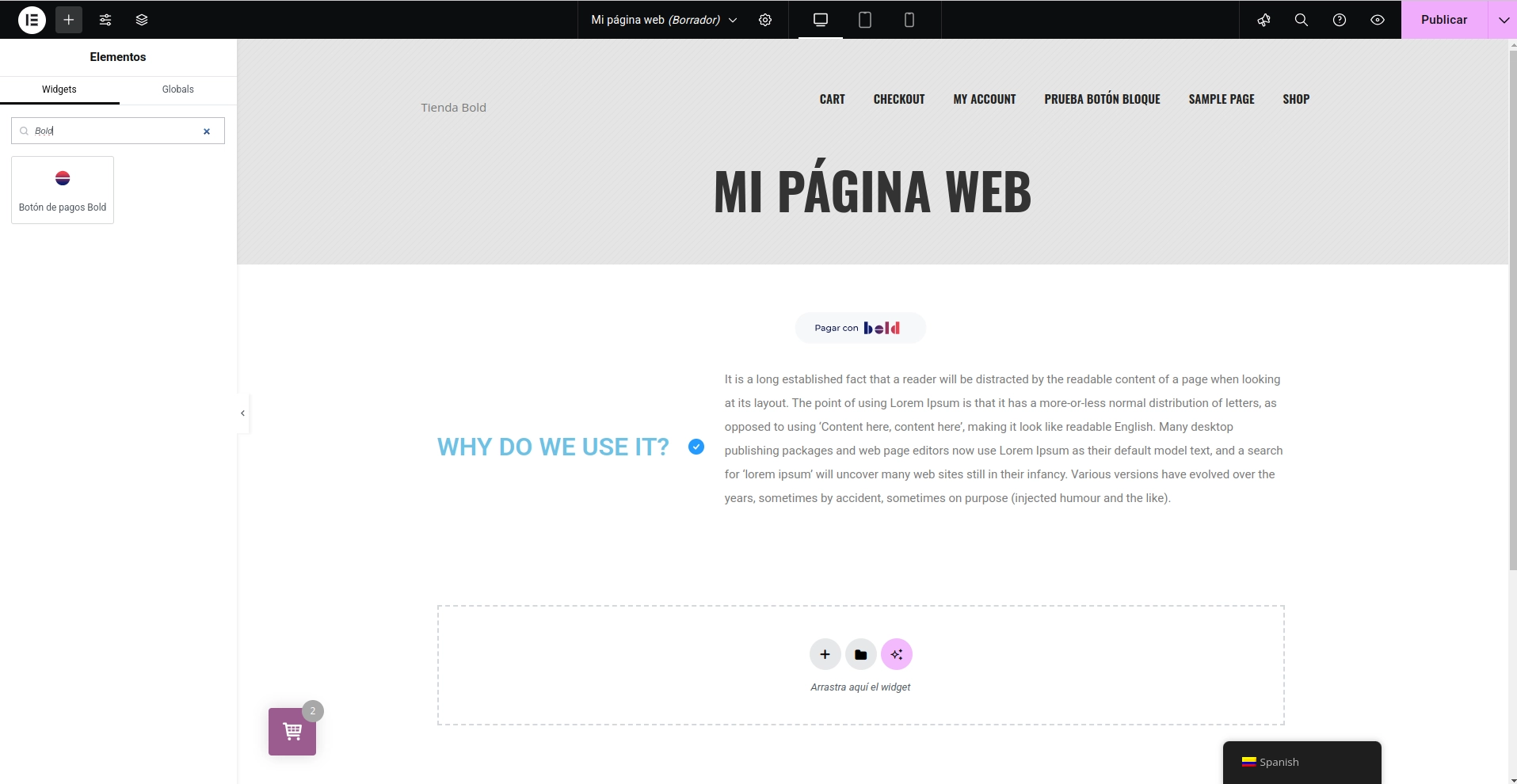
- Puedes incluir el botón si usas el editor de Elementor en tu página.
- Puedes buscar el widget de Botón de pagos Bold en la lista de widgets y agregarlo.

Atributos
El bloque de Botón manual admite varios atributos para personalizar el botón de pagos.
- Monto: Monto total de la transacción (Opcional si deseas que tu cliente decida cuánto quiere pagar el monto deberá ser cero).
- Divisa: Divisa en la que se realizará la transacción COP o USD (Si el monto es cero, la divisa del cobro será COP).
- Descripción: Una descripción opcional del producto/servicio que estés vendiendo y que se mostrará en la pasarela de pagos (Opcional).
- URL de redirección: URL a la que redirigir al cliente tras finalizar una transacción. Debe ser una URL válida, debe iniciar con el protocolo https:// y a ser posible del dominio de tu negocio online. Si se deja vacio este valor se tomara la url base de la página por defecto (Opcional).
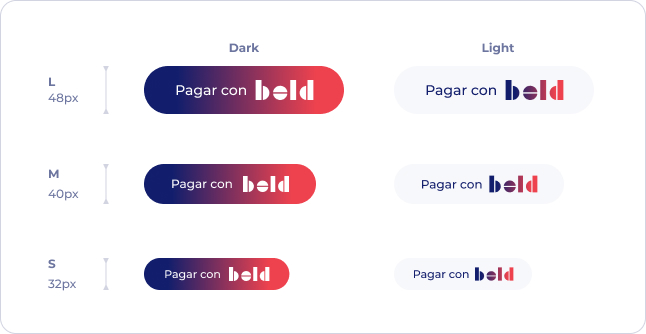
- Color: Estilo del botón (Dark, Light).
- Tamaño: Tamaño del botón (S, M, L).

Opción 2: Integración manual mediante shortcode
El shortcode [bold-button] te permite agregar un botón de pagos a tu sitio web en WordPress. Este botón proporciona una forma sencilla y segura para que tus usuarios realicen pagos en línea de forma rápida y confiable.
Para poder usar el shortcode primero debes instalar el plugin que puedes encontrar el paso a paso aqui.
Uso del shortcode
Una vez hayas instalado el plugin puedes insertar el shortcode en cualquier página, entrada o widget de WordPress usando el editor visual (de bloques) o el editor de temas (para modificar una plantilla PHP).
No necesitas instalar WooCommerce
- Puedes incluir uno o varios botones de pago en tu sitio web mediante shortcode tanto si usas WooCommerce como si no, ya que no es requerido para este tipo de integración.
- Al iniciar el pago el comprador tiene hasta 24 horas para completar el mismo, de lo contrario, se reportará la transacción como rechazada.
Atributos
El shortcode [bold-button] admite varios atributos para personalizar el botón de pagos.
A continuación, se detallan los atributos opcionales. Si quieres obtener más detalles sobre los atributos puedes dirigirte a esta documentación.
Ten en cuenta que las llaves de identidad se tomarán de la configuración en el panel administrativo de Bold. En este panel, podrás seleccionar si deseas operar en modo de pruebas o en modo de producción.
Atributos opcionales:
- amount: Monto total de la transacción (Opcional si deseas que tu cliente decida cuánto quiere pagar).
- redirectionUrl: URL a la que redirigir al cliente tras finalizar una transacción. Debe ser una URL válida, debe iniciar con el protocolo https:// y a ser posible del dominio de tu negocio online. Si no se envia este valor se tomara la url base de la página por defecto.
- description: Una descripción opcional del producto/servicio que estés vendiendo y que se mostrará en la pasarela de pagos (Opcional).
- color: Estilo del botón (Opcional).
- currency: Divisa en la que se realizará la transacción COP o USD (Si el monto es cero, la divisa del cobro será COP).
Ejemplos de uso
Ejemplo de shortcode para añadir un botón de pagos mediante editor visual:
Monto abierto
[bold-button]Con descripción.
[bold-button description="Descripción personalizada"]Directo en tu plantilla con código PHP:
<?php echo
do_shortcode("[bold-button description="Descripción personalizada"]")
?>Estos ejemplos generarán un botón de pagos de tamaño grande (L) en versión clara, por un valor de $1.000 COP y con una descripción sobre el servicio/producto.
Posibles problemas e incompatibilidades
Si presentan algún problema en la integración del shortcode puedes revisar esta sección de problemas que te puede ayudar a resolver y finalizar la integración aquí.